My Role
Solo case study for redesigning an existing mobile app
Timeline
November - December 2023
ASSIGNMENT
Redesigning an existing mobile app
In previous case studies I conducted, I focused on designing mobile apps that did not yet exist. These can be seen with my other UX/UI projects in my online portfolio. To further expand my portfolio, I focused on redesigning an existing mobile app in November 2023. In doing so, I chose the app Goodreads to redesign.
GOAL
How can I redesign the Goodreads app to make it more optimal and convenient for users?
The goal of this project is to redesign the Goodreads app to make it clearer and more convenient for users. I read the reviews that Goodreads users leave in the App store about their use of the app. In addition, I asked the opinions of friends and family in my own circle who use Goodreads about what they think of the Goodreads app.
A common problem heard was that the current Goodreads app looks very cluttered and boring. At first glance, the app contains too much information, making it difficult for many users to navigate properly. In addition, Goodreads is not social enough for users and little has changed in recent years making the app look very old-fashioned.
By making changes to the Goodreads app to address these problems, the app will look more innovative and allow social interaction with other people who use Goodreads to read books together.
visualizING THE original app
What needs to change in the Goodreads app?
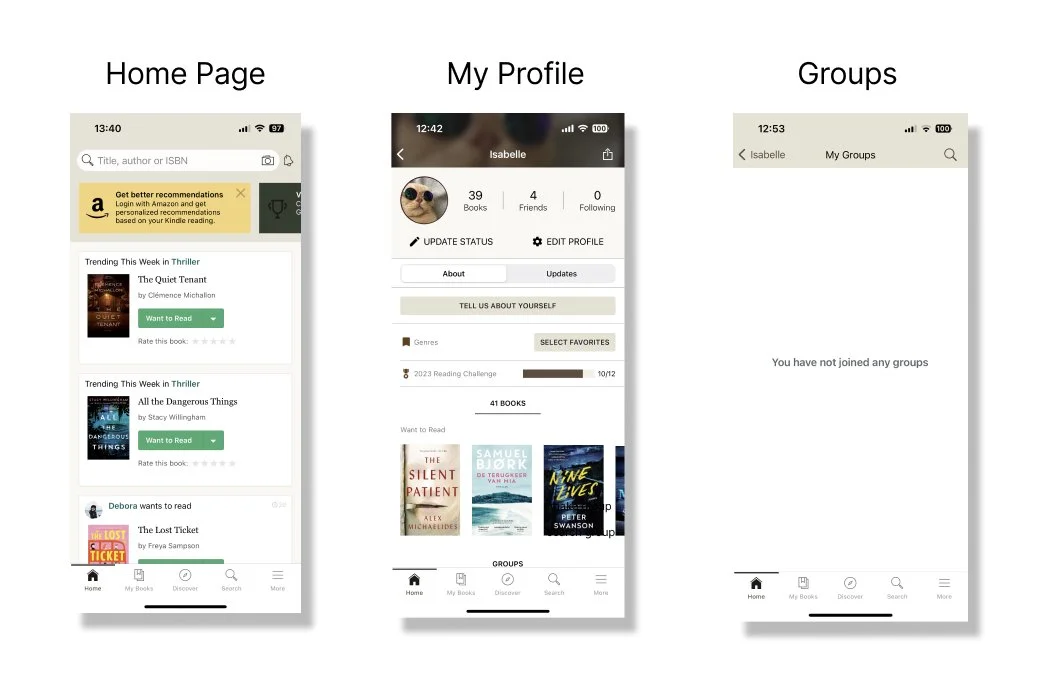
There are three main pages in the Goodreads app that I would change: The Home Page, My Profile and Groups.
The ‘Home Page’ is the first page you see in the app. On this page you will find recommendations for books from different genres, and activities of your friends on Goodreads. However, there is currently a lot of redundant information on this page that makes it difficult for users to navigate the app properly. In addition, the colors of this page are somber and old-fashioned.
The second page is ‘My Profile’. This page shows what books you have read, which ones you still want to read, what genres you are interested in and it also shows your reading challenge of the year. These are all interesting parts to see reflected in your profile. Unfortunately, so much additional information has been put down, making this page look cluttered. A lot of information could be left out at first glance to make users' profiles more organized.
The third page is ‘Groups’. On this page, you can look up existing groups in the app. In these groups you can keep each other informed about the same books you are reading. Unfortunately, at the moment you can't create your own groups in the Goodreads app; you have to do that through the Goodreads website, which is not optimal for users. Because of this, the app loses a big social aspect because not many users want to create a group through the website.
A fourth page that the Goodreads app could improve is adding a ‘Currently Reading’ page. This page does not currently exist in the Goodreads app. On this page, users can track the progress of their book they are reading in the app. For example, users can indicate how much they read on a specific day.
low-fidelity wIREFRAMES
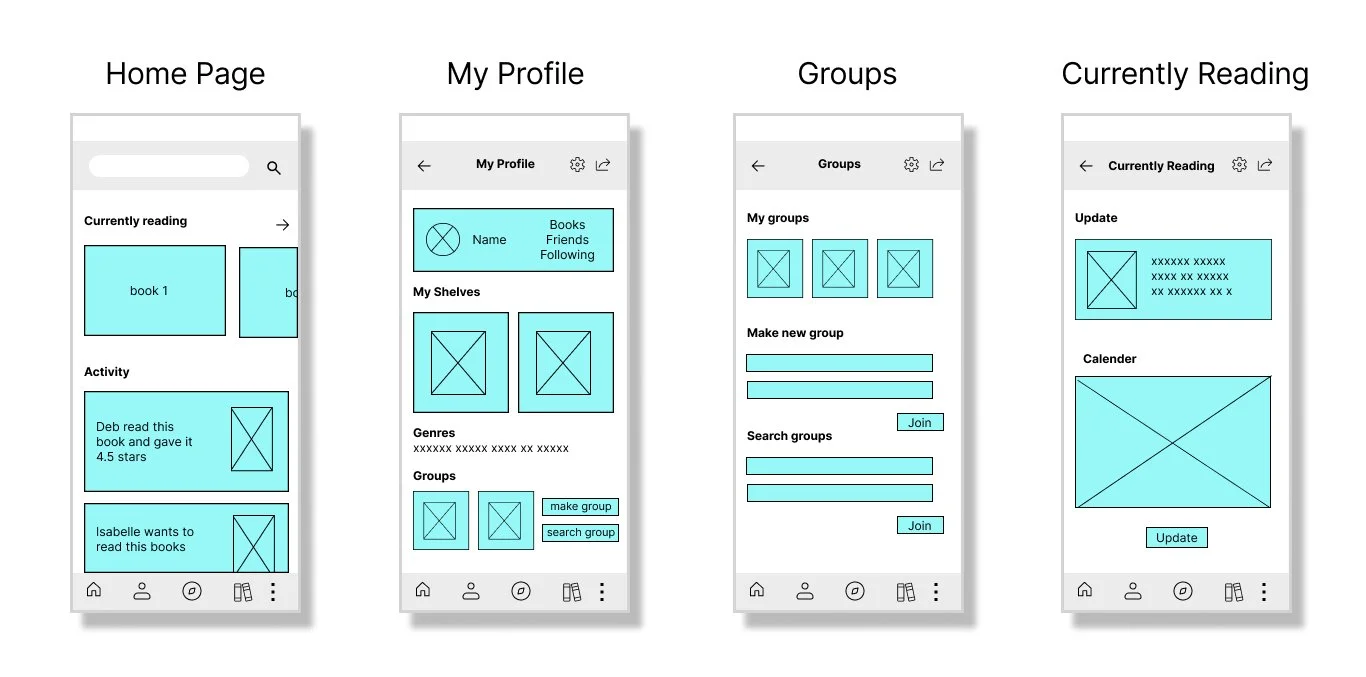
Getting inspiration from other existing book -and reading apps
To properly visualize what Goodreads' redesigned app will look like, I first created the structure wireframes in Figma. In doing so, I looked at various app and website designs of existing reading apps such as StoryGraph, Libib and Bookly. Based on this, I created a design for the wireframes of the revamped Goodreads app.
FINAL PRODUCT
The final version of the Goodreads app
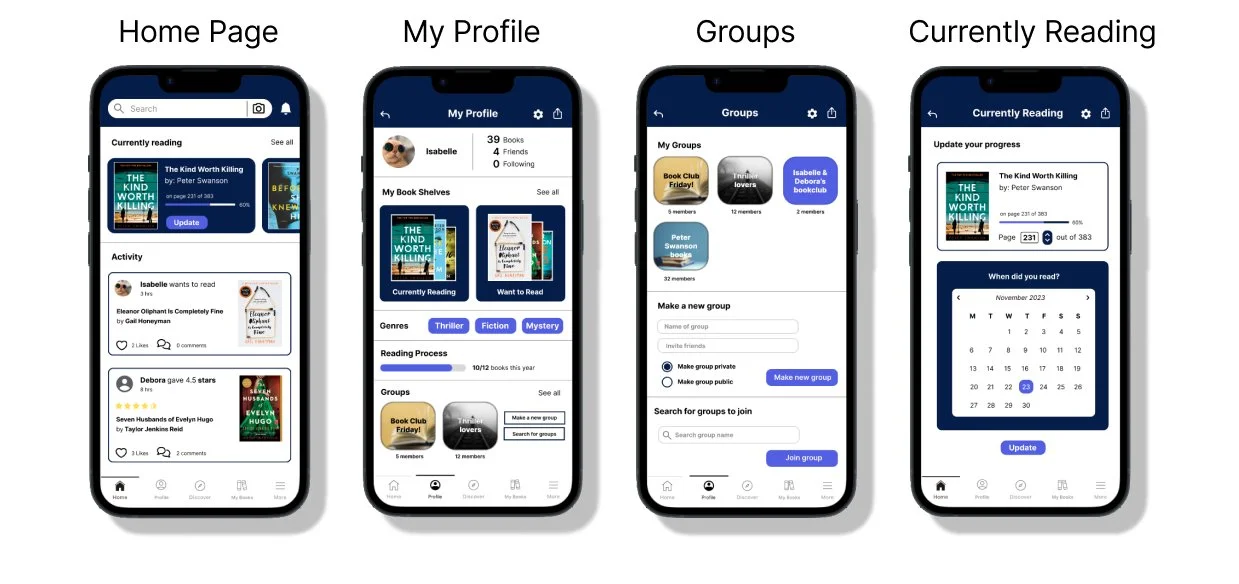
The updated app for Goodreads shows that users have more overview in the app by removing a lot of unnecessary information that you see at first glance. Goodreads' colors and logo have also been changed to a more modern format.
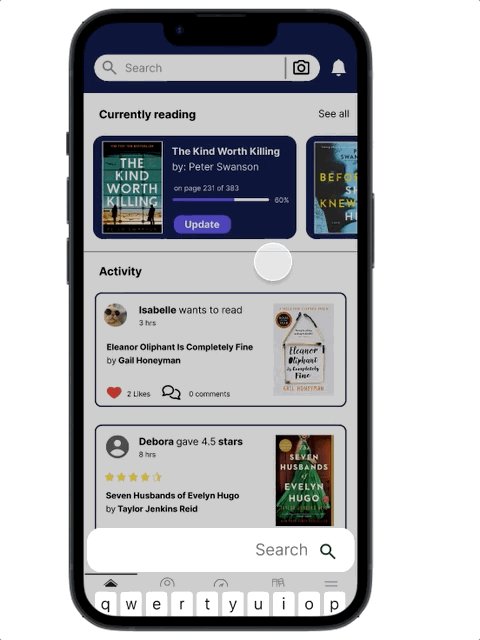
The ‘Home Page’ has been split into two sections: ‘Currently Reading’ and ‘Activity’. I moved the recommendations of Goodreads books to another page so the 'Home Page' now looks more organized. Under the 'Activity' heading, it is now clearly listed below what your friends are currently reading, how many stars they have given a book and what they plan to read.
'My Profile' has also been cleaned up by removing some unnecessary items. A lot of information could be left out at first glance to make users' profiles more organized. I also created several Book shelves which now makes it easier to see what you are currently reading, what you still want to read, etc.
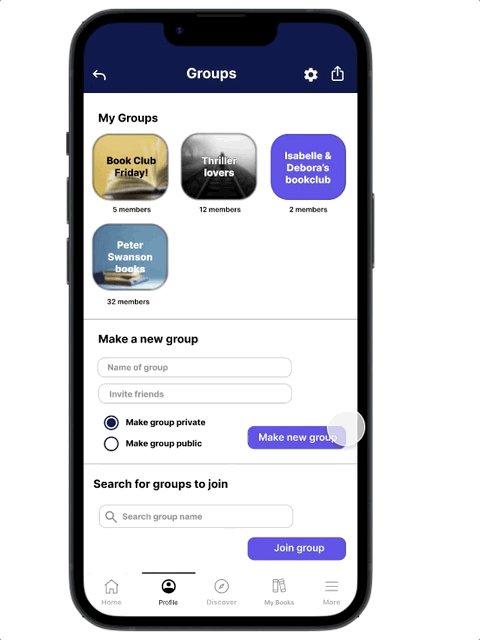
For 'Groups', you can now create your own group through the Goodreads app. Moreover, you can decide whether you want to make the group public or private. This allows for more social interaction between users in the app. The 'Groups' page can be found under 'My Profile'.
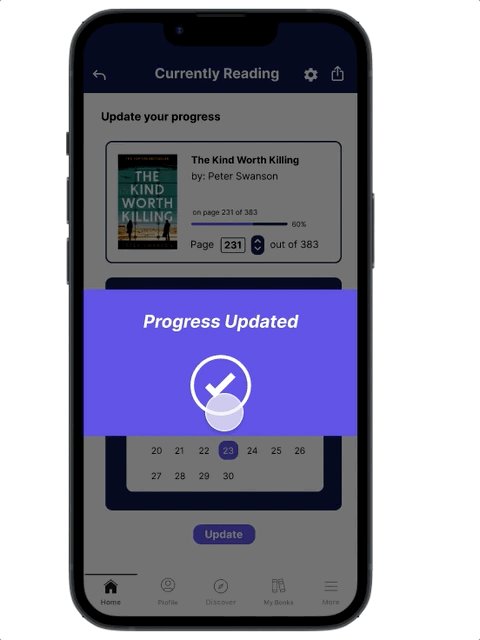
The new ‘Currently Reading’ page can be found through the ‘Home Page’ and in ‘My Profile’. Here users can track their progress on a book they are reading. If you are friends with someone who is updating their book, this update will appear under the 'Activity' heading of the ‘Home Page’.
Gif of the final design
Conclusions and reflections
What would I do differently next time?
Readability comes before color palette. When I created my design, I first looked at what colors matched nicely rather than whether the legibility of the text with the color would be a problem. After I was done with the text and colors, I tested Adobe's contrast control and it showed that small letters were not legible with my background color. Therefore, I still had to adjust the color palette in my Figma file. Next time, I would do this contrast check first before applying all my colors in the file.
Interview more diverse audiences. When gathering information about Goodreads, I mainly asked people from my own circle and looked at Dutch reviews from users in the Appstore. Next time, I want to go a little deeper into getting different target groups for my UX/UI research (Difference in age, gender and a nationality other than Dutch) in order to conduct even more in-depth research.